pbootcms使用扩展标签实现手机移动端判断
下面来说说pbootcms使用扩展标签实现手机移动端判断的方法。
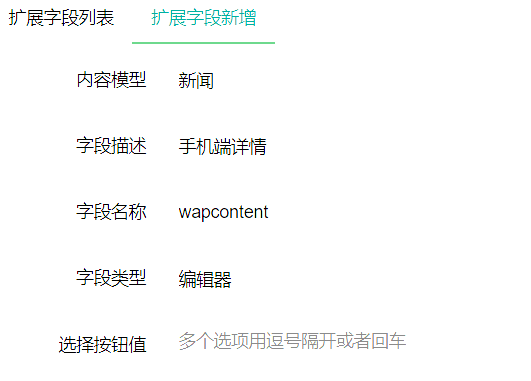
第一步、选择对应的模型新增字段wapcontent,选择类型为编辑器,名称为手机端详情

第二步、新建扩展标签
打开扩展标签专属文件 \apps\home\controller\ExtLabelController.php
在$this->test();下方增加
$this->ismobile();
新增对应标签函数ismobile()
// 判断是否移动端设备
private function ismobile()
{
$this->content = str_replace('{pboot:ismobile}', is_mobile(), $this->content);
}
第三步、前端模板文件里做判断,判断当前为手机设备且手机端详情字段有数据才调用单独内容,不填写和非手机设备都调用默认详情内容
这里用了len=5截取5个字符,因为如果内容中含有被过滤的特殊符号会导致判断失效
{pboot:if('{pboot:ismobile}'=='1' && '{content:ext_wapcontent len=5}'!='')}
{content:ext_wapcontent}
{else}
{content:content}
{/pboot:if}
这样就可以实现手机设备单独调用详情内容了。扩展不会因为升级覆盖的,放心大胆使用吧!